You have to know that this is really easy, but you need and must concentrate and follow along with me step by step to get the desired results. Here’s how you can create conditional logic for Elementor pro forms for free
Table of content:
- Install & activate the required plugins & preparations
- Explaining the process
- Create your Elementor form
- Set the CSS Classes and form field IDs
- Add the JS, jQuery & conditions codes
- Understand & customize the conditional code – dependsOn
- Conditional logic & fields for multi-step form
- The ShortestCut – Sum up in a paragraph
Install & activate the required plugins & preparations
Elementor Pro – The best investment, 49$, you’ll make for your website. It will be used to create the multi-steps form.
Head & Footer Code – This will be used to add the jQuery library to the website, more accurately in the <head> </head> section.
Simple Custom CSS and JS – The plugin is used to add the code of the conditions.
Explaining the process
Alright, stay focused, this is really simple to do, nothing to be overwhelmed for, but you need to follow the steps.
I have written everything step by step.
First, we’ll copy & paste two lines of code as they are. Then we’ll create the form, add a CSS class to the form and IDs to the form fields. And lastly, we’ll add the condition code. A certain field appears when a certain answer is received from another field.
It’s simple, you can do it.
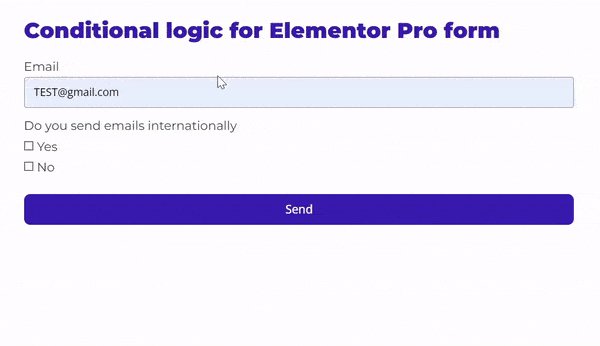
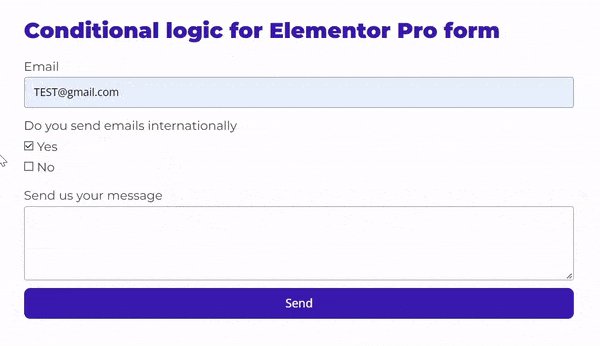
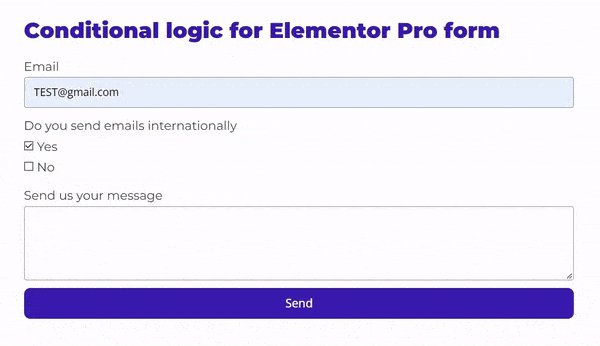
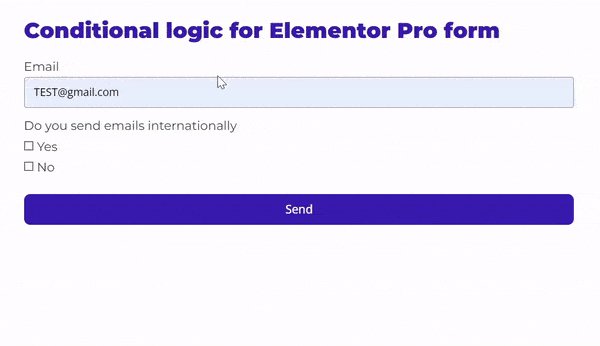
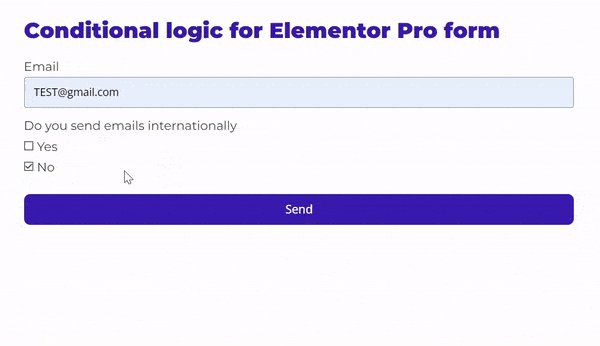
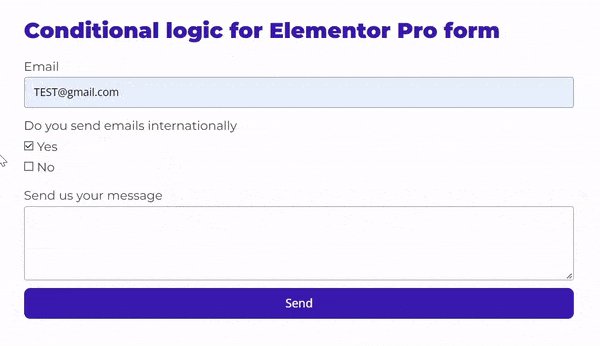
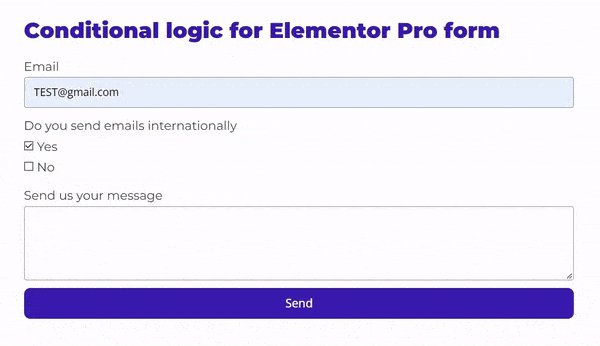
We will get a form like this

If you’re looking to having conditional fields for Contact Form 7, then here’s how.
Create your Elementor form
Now I won’t talk about designing the form, you can figure it out yourself, right? Right.
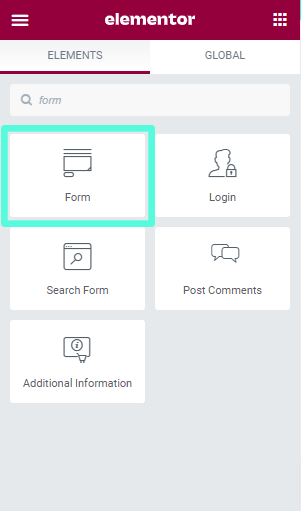
- Add the form widget
- Add/edit fields

Set the CSS Classes and form field IDs
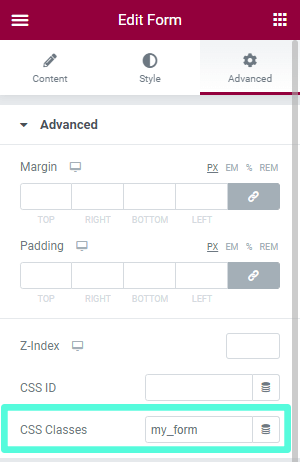
First of all set the CSS class of the form
- Right click on the form -> Edit Form
- Go to the Advanced tab -> CSS Classes
- Add a class to your form

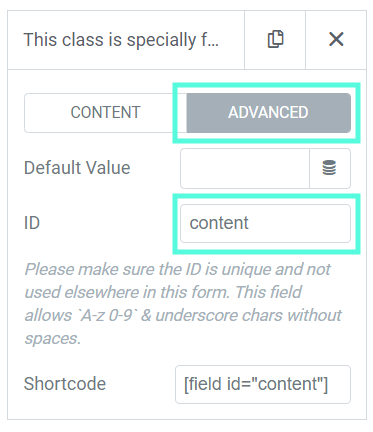
Now edit the IDs of all the fields that should be hidden before a condition is met.
PAY ATTENTION, add the IDs to the fields that should be hidden before a certain condition in other fields is met:
- Go to each field
- Go to Advanced and add a unique ID

Add the JS, jQuery & conditions codes
Before going on, you should have all the above mentioned plugins installed & activated.
Install the JS & jQuery plugins:
From your WP admin dashboard go to:
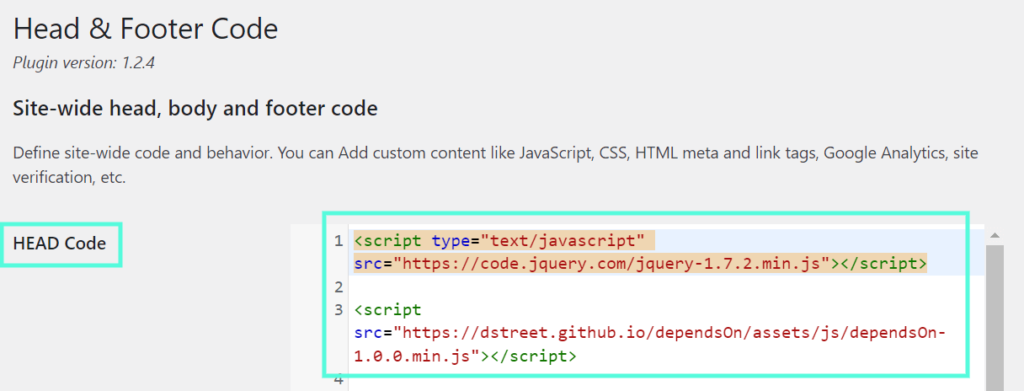
- Tools -> Head & Footer Code
- In the HEAD section copy & paste the following code at the top
<script type="text/javascript" src="https://code.jquery.com/jquery-1.7.2.min.js"></script>
<script src="https://dstreet.github.io/dependsOn/assets/js/dependsOn-1.0.0.min.js"></script>

Add the JS, jQuery & conditions codes
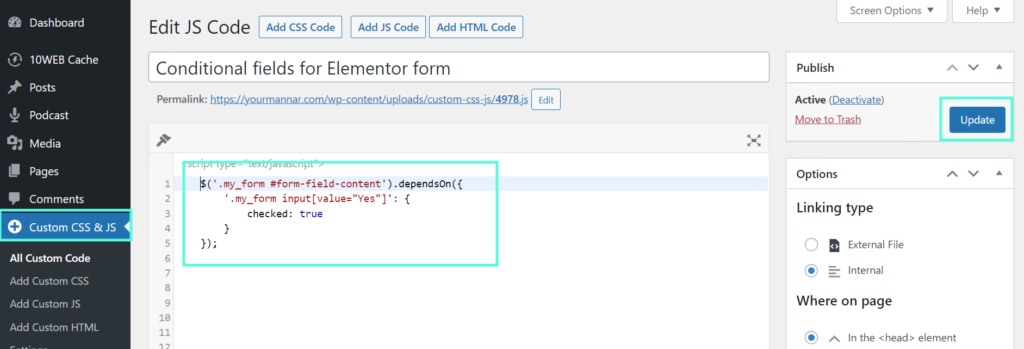
From your WP admin dashboard go to:
- Custom CSS & JS
- Click on “Add JS Code”
- Copy & paste the following code -> Publish
$('.my_form #form-field-content').dependsOn({
'.my_form input[value="Yes"]': {
checked: true
}
});

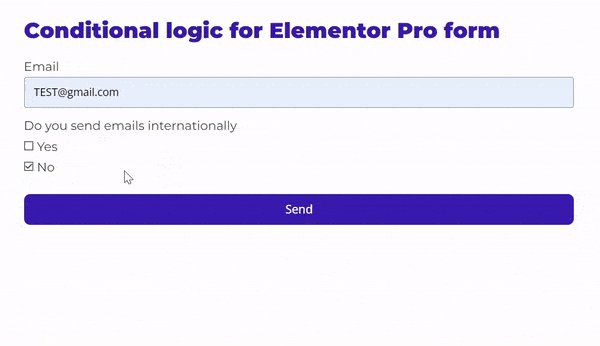
This is it, if you did as I did, then you now have a conditional field, the field with the ID “content” will only appear when the checkbox “Yes” is selected.
Now let’s move on to understanding and customizing the code.
Understand & customize the conditional code – dependsOn
I just showed how to create a conditional field by following my footsteps. Now let me put you on the road to creating your own conditional fields.
So we installed the JS & jQuery plugins in the <head> of the website, this is basically to tell the browser where to look for the JS function we’re using.
Now let’s break down the code.
$(‘.my_form #form-field-content’).dependsOn({
‘.my_form input[value=”Yes”]’: {
checked: true
}
});
- Line 1: So the [.my_form] is the CSS class we gave to our form.
- Line 1: The [#form-field-content] is the ID we gave to our text area field, which we wanted to be hidden.
- NOTE: whatever ID you give to your form, in the code you should write #form-field-[the ID that you gave].
- So if my ID was “blabla” instead of “content” I would write #form-field-blabla
- Line 2: [.my_form] is again the CSS we gave the element.
- Line 2: [input[value=”Yes”]] is where we say that the checkbox with the value of “Yes” should be checked for the hidden field to appear.
- 3rd Line: checked: true is used for checkboxes and radio buttons.
I’m not the owner of the code, just found it by Googling around. Here’s the owners of the code, and you can learn more about the code’s details on their website.
https://dstreet.github.io/dependsOn/
Also, a huge thanks to this article, without it I wouldn’t have found dependsOn, however in the article the process and steps are not complete.
Conditional logic & fields for multi-step Elementor form
The JS & jQuery part don’t change, but what changes is how you should create your form. For some reason, unknown to me, when we do the conditional logic for a multi-step form on Elementor, the hidden field doesn’t disappear after we change the condition.
For example, if I’m asking 1,2 and based on that on the 3rd step I’m showing a result, if the user chooses the answers, the conditional logic will work fine on step 3, but if they click on previous, and then change the answer and come to step 3, the answer will stay the same.
So as a workaround you have to hide the previous step.
From your WP admin dashboard go to Appearance -> Customize -> Additional CSS
Copy and paste the following code
/*Hide the previous button from multi-step forms*/
div.elementor-field-group.e-form__buttons__wrapper.elementor-field-type-previous{
display: none !important;
}
The ShortestCut
- Install & activate the required plugins
- Add the JS & jQuery code in the <head> section
- Create your form
- Add CSS Class to your form
- Assign IDs to your form fields
- Add the condition JS code
You’ll have a form like this. Enjoy!

This could be tough, I’ll create a video about this soon to make it simpler, until then write a comment if you have a question.